# STEP1. 무료 회원가입 하기
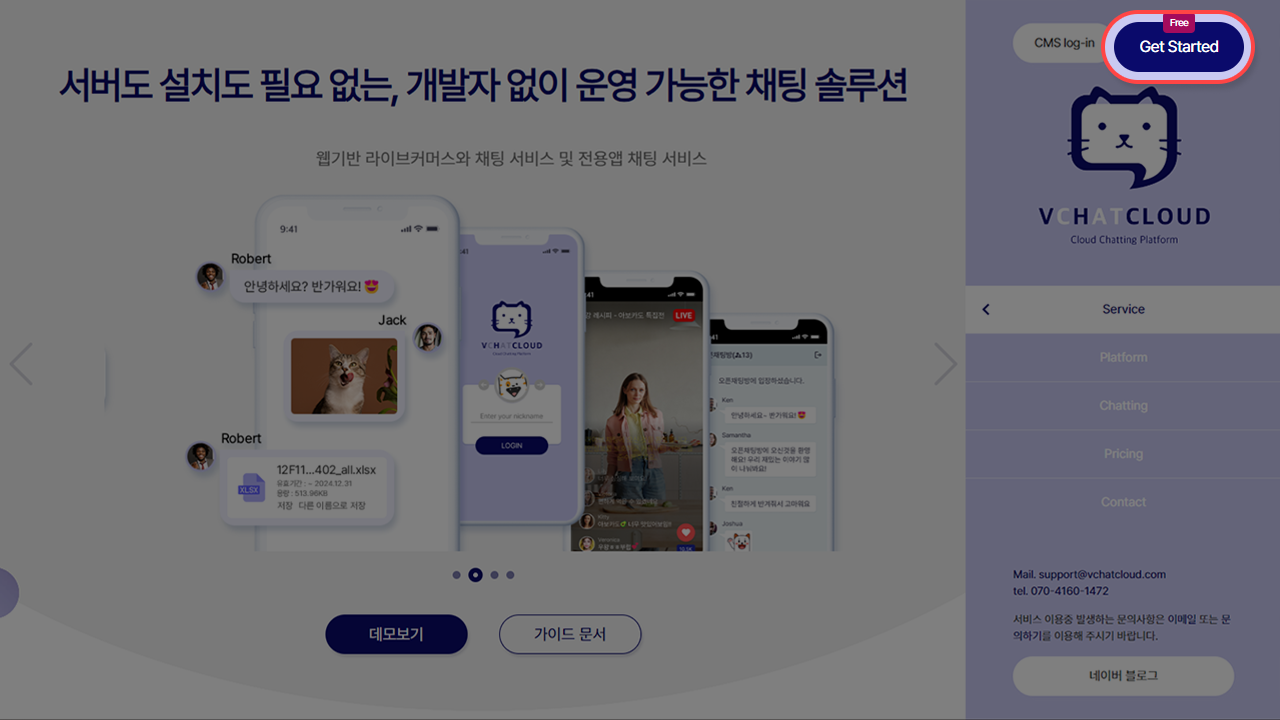
VChatCloud (opens new window) 첫 페이지로 이동해서 상단의 무료 이용하기 (opens new window) 버튼을 클릭합니다.

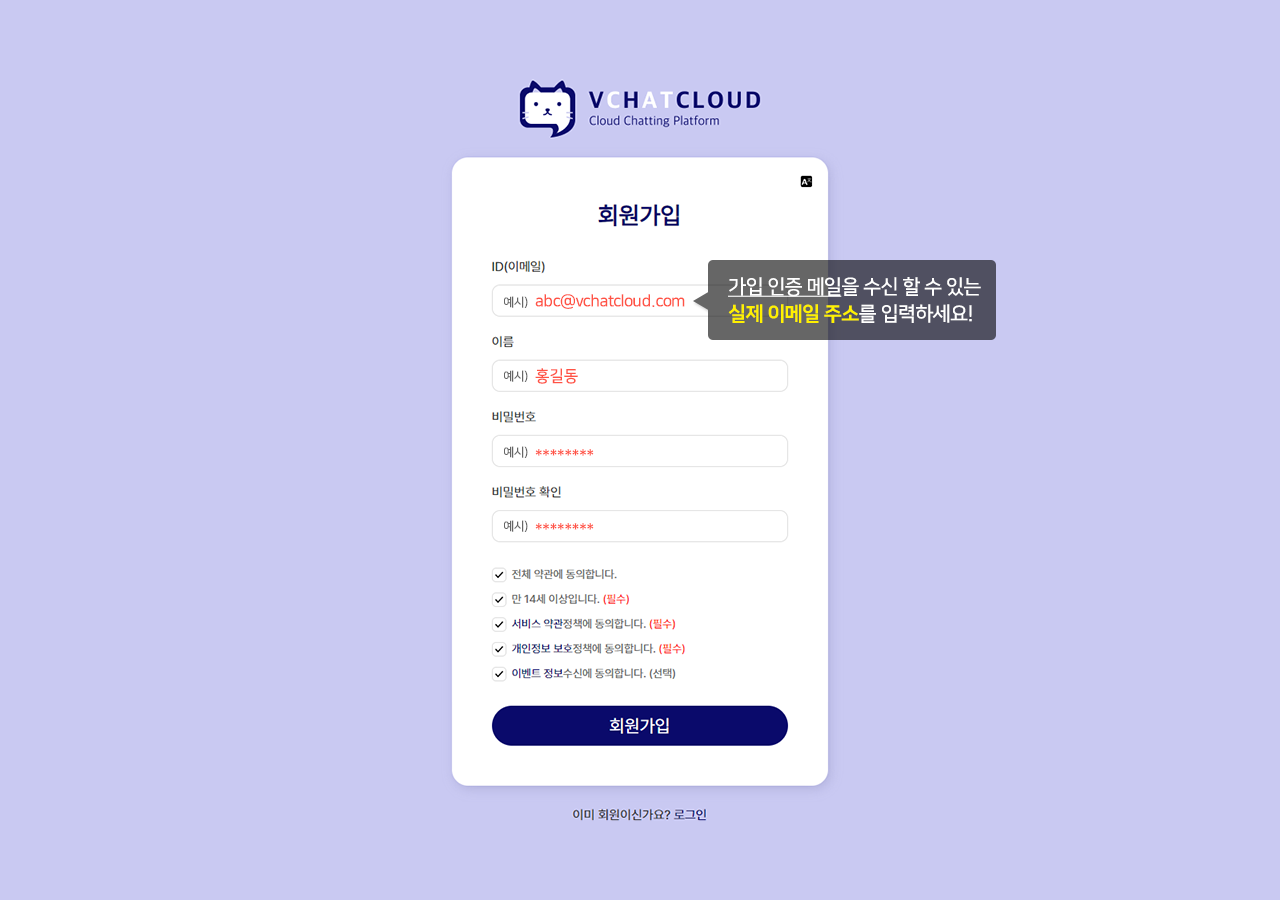
무료 이용 신청 양식에 이메일, 이름, 비밀번호, 비밀번호 확인을 입력하시고 약관에 동의 하신 후 회원가입을 완료해주세요.

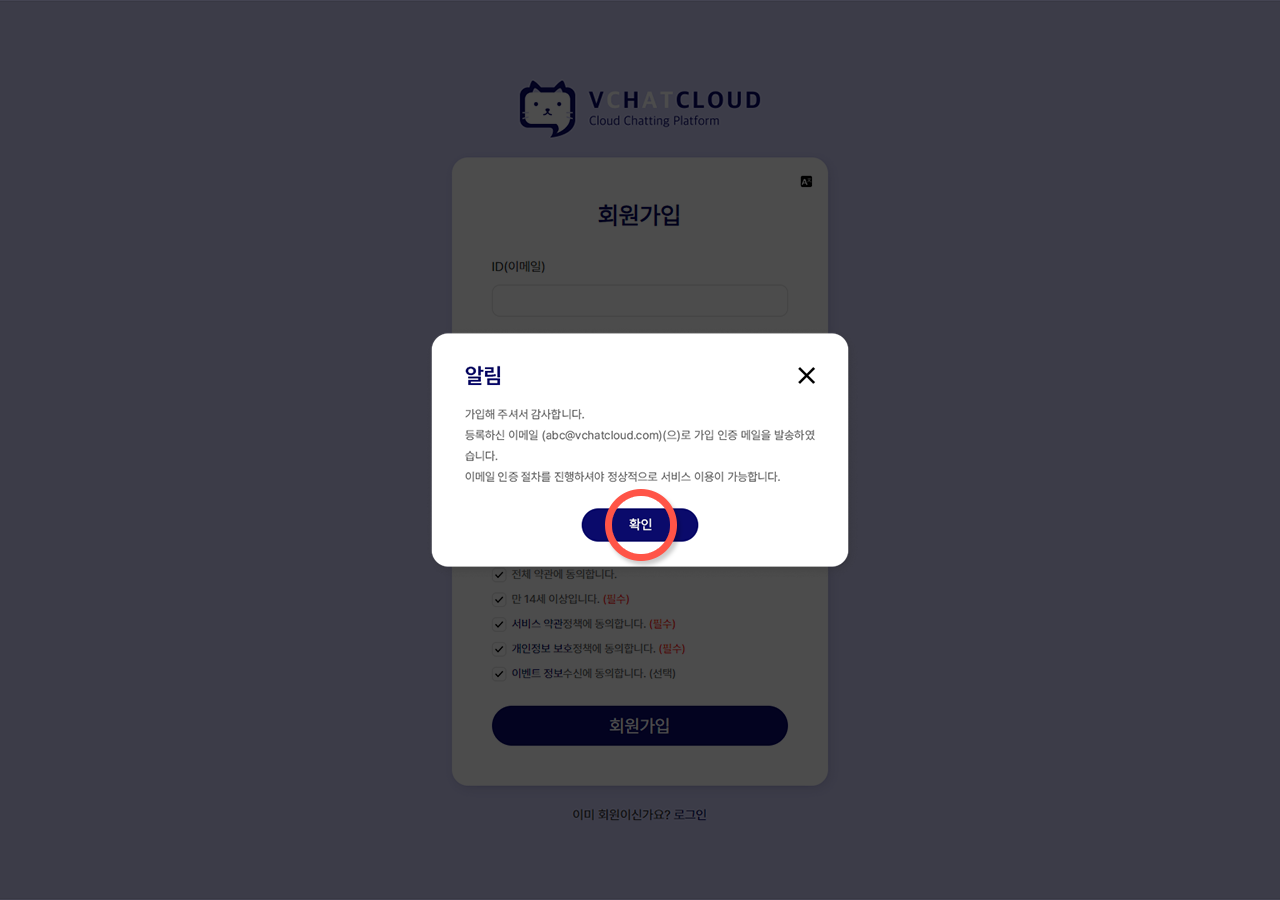
가입하신 이메일 주소로 인증 확인 메일이 발송됩니다.

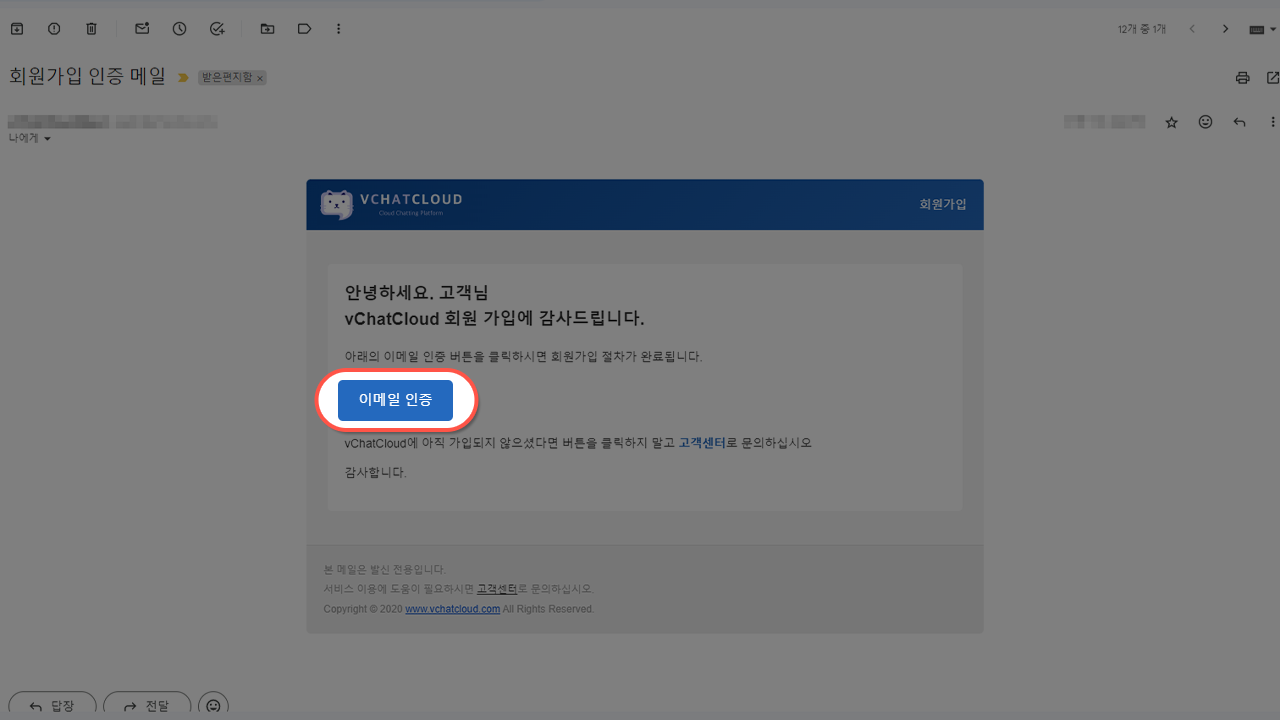
인증 확인 메일 본문에 이메일 인증 버튼을 클릭하시면 회원가입 절차가 완료됩니다.

# STEP2. 채팅방 개설하기
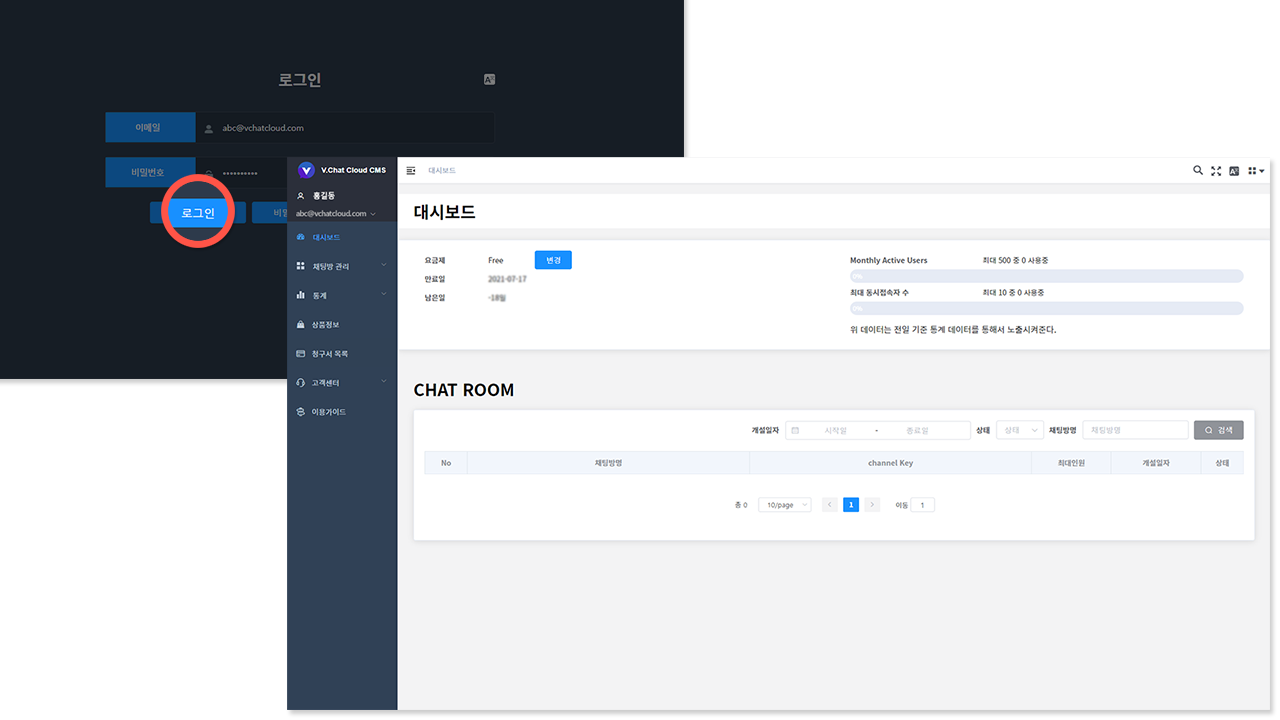
VChatCloud 첫 페이지 상단의 로그인 (opens new window) 버튼을 클릭합니다. 회원 가입 시 등록한 이메일, 비밀번호로 로그인을 해주세요.

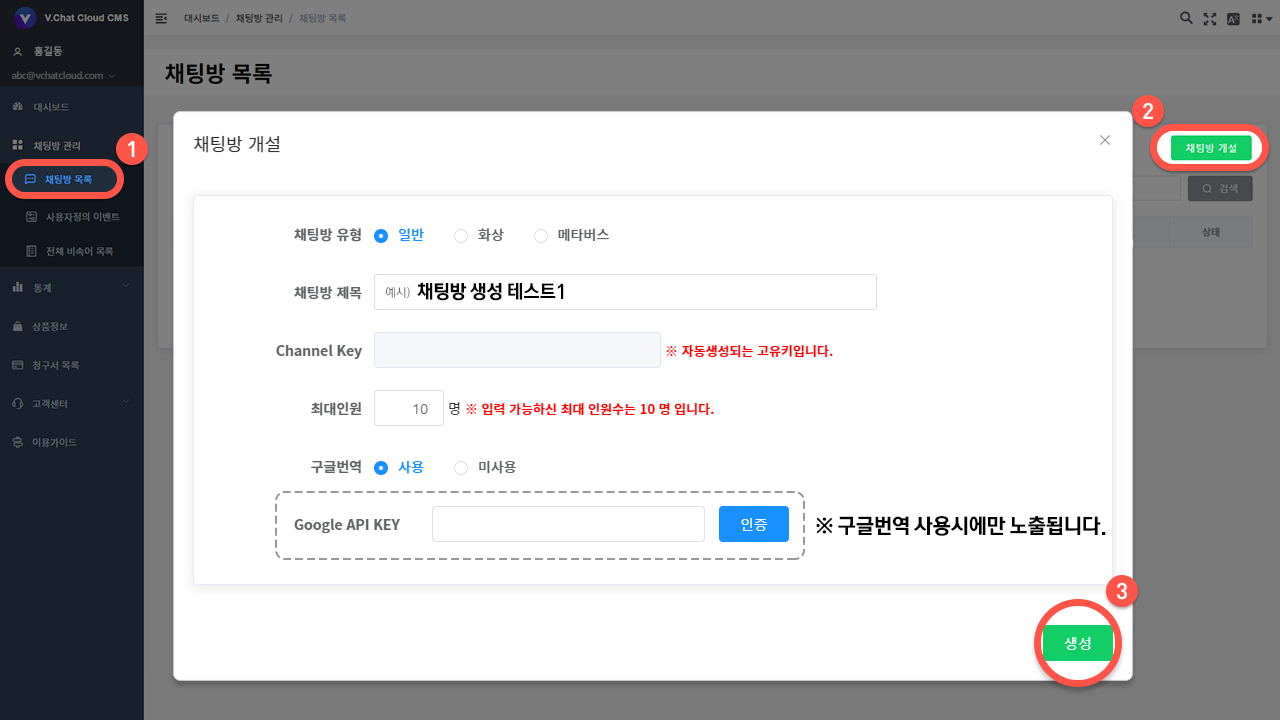
좌측 메뉴 채팅방 관리 > 채팅방 목록을 클릭합니다. 채팅방 개설 버튼을 통해 개설 시 필요한 정보들을 입력 후 생성 버튼을 클릭합니다.

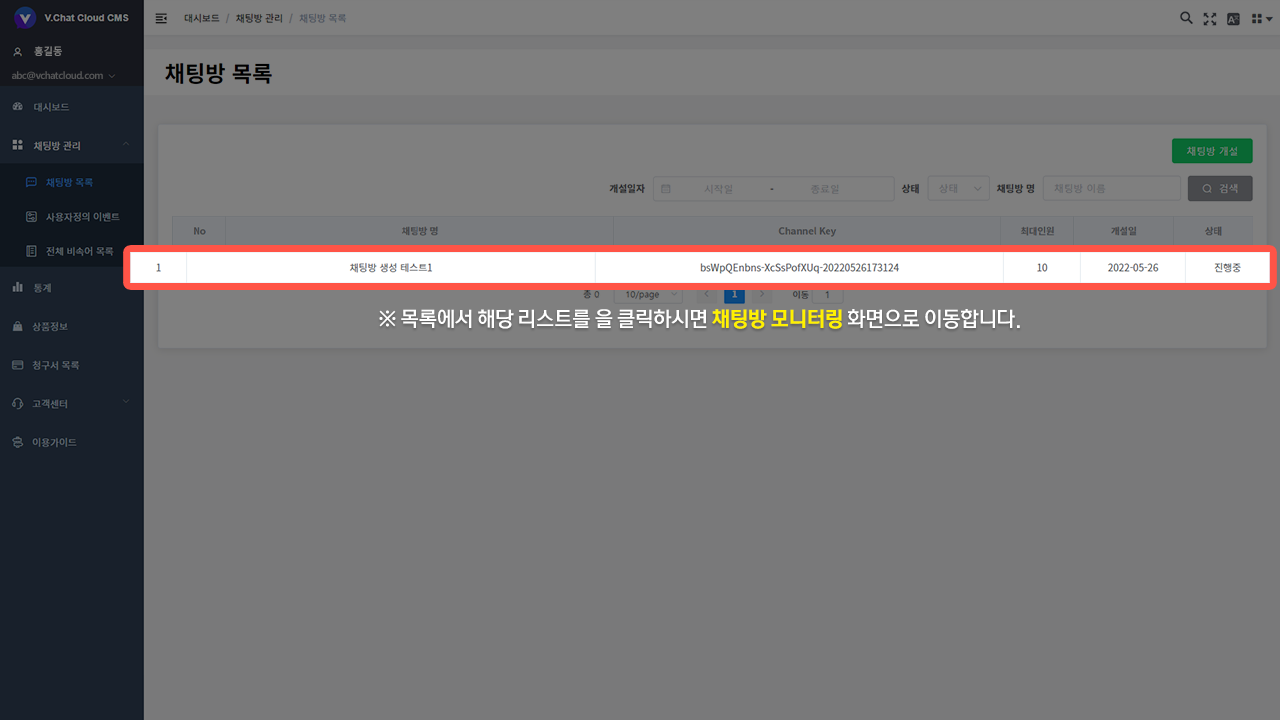
채팅방 목록 화면에 노출이 되었다면, 정상적으로 채팅방이 만들어졌습니다.

# STEP3. 소스 코드 작성하기 & 실행하기
# 준비사항
Vue UI Kit를 실행하기 위해서는 아래의 준비물이 필요합니다.
- Node.js
- npm (또는 사용하시는 패키지 매니저)
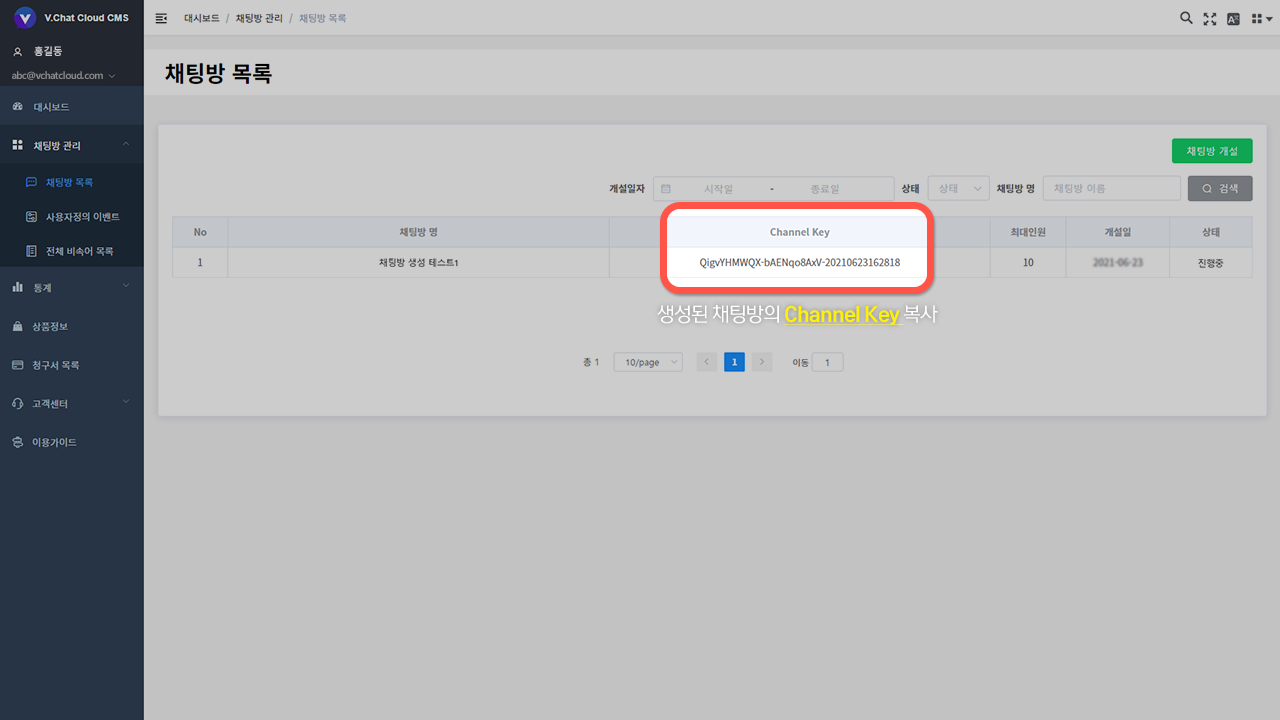
개설하신 채팅방의 Channel Key를 복사하여 따로 메모해주세요.

만약 커스터마이징이 필요하지 않은 경우라면 간단하게 iframe 방식을 사용해서 해당 채팅방을 사용하실 수 있습니다.
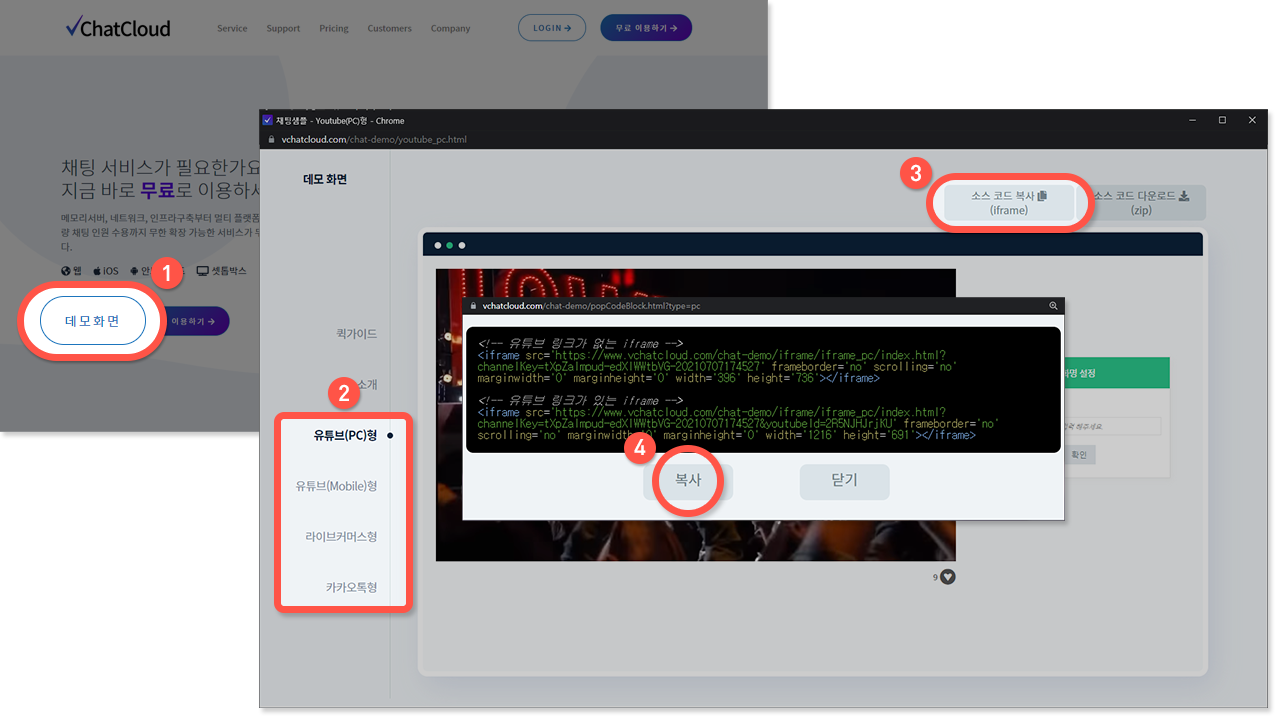
- 메인 홈페이지에서 데모화면 버튼을 클릭하고 여러 화면 중 복사하고자 하는 메뉴를 클릭하여
소스 코드 복사버튼을 클릭하여 따로 복사해주세요. - 메모장을 여신 후 복사한 내용을 붙여넣습니다. 메모장의
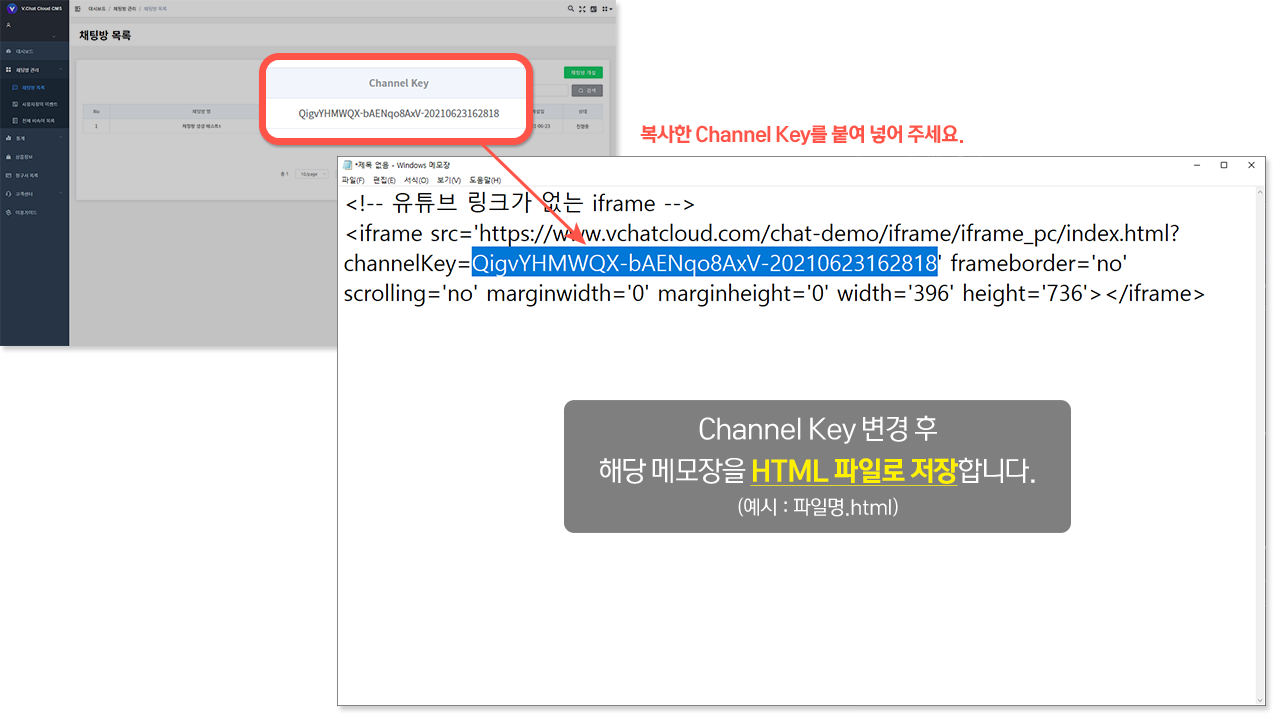
<iframe src='url' ...></iframe>에서 url부분에 있는channelKey를 변경합니다.channelKey를 변경하기 위해서는channelKey=VBrhzLZgGG-nAFo5CS7jp-20210802120142에서VBrhzLZgGG-nAFo5CS7jp-20210802120142부분을단계 1에서 복사한Channel Key로 변경해주세요.
- 해당 파일을
<파일명>.html(html 형식)로 저장합니다. 그 후 저장된 파일을 실행하면 접속하실 수 있습니다.


프로젝트를 생성 할 폴더에서 아래 명령어를 입력해 실행합니다.
타입스크립트를 사용하려면 --template 파라미터를 vue-ts로 변경해 사용할 수 있습니다.
npm create vite@latest vchatcloud-vue-project -- --template
명령어를 실행 한 뒤 framework선택에서 Vue를 선택해 새 프로젝트를 생성합니다.
그 후 프로젝트 폴더로 이동한 뒤 아래 명령어를 실행해서 @vchatcloud/vue-ui-kit를 설치합니다.
cd vchatcloud-vue-project
npm install @vchatcloud/vue-ui-kit
2
3
index.html에 아래 내용을 추가합니다. head사이에 script태그를 2개 작성합니다.
<head>
<!-- ...기존 코드들 -->
<script src="https://www.vchatcloud.com/lib/e7lib-latest.min.js"></script>
<script src="https://www.vchatcloud.com/lib/vchatcloud-last.min.js"></script>
</head>
2
3
4
5
그 후 App.vue에 아래 내용을 입력합니다. 단 필요한 값은 새로 대체하여 사용합니다.
roomId: 1단계에서 복사한Channel Key를 입력합니다.clientKey: 사용자끼리 중복되지 않는 고유한 키 값nickName: 사용자 닉네임
<script setup lang="ts">
import { VChatCloudApp, VChatCloudAppProps } from "@vchatcloud/vue-ui-kit";
const vChatCloudAppProps: VChatCloudAppProps = {
nickName: "NICK_NAME",
roomId: "ROOM_ID",
clientKey: "CLIENT_KEY",
email: "EMAIL",
grade: "user",
privateContainer: "#privateWrap",
sessionType: "parameter",
userInfo: { profile: 8 },
};
</script>
<template>
<div class="wrap">
<VChatCloudApp
:nick-name="vChatCloudAppProps.nickName"
:room-id="vChatCloudAppProps.roomId"
:client-key="vChatCloudAppProps.clientKey"
:grade="vChatCloudAppProps.grade"
:url="vChatCloudAppProps.url"
:email="vChatCloudAppProps.email"
:private-container="vChatCloudAppProps.privateContainer"
:session-type="vChatCloudAppProps.sessionType"
:user-info="vChatCloudAppProps.userInfo"
:logo="vChatCloudAppProps.logo"
:description="vChatCloudAppProps.description"
:footer-description="vChatCloudAppProps.footerDescription"
>
</VChatCloudApp>
</div>
</template>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
터미널에 아래 명령어를 실행 해 개발서버를 실행합니다.
npm run dev
그 후 아래에 나타난 주소를 클릭해 개발서버에 접속합니다.
개요 →