Overview
Flutter
Flutter는 Google에서 개발한 UI 프레임워크로, 모바일, 웹, 데스크톱 등 다양한 플랫폼에서 고품질의 네이티브 앱을 빠르게 개발할 수 있는 도구입니다. Dart 언어를 기반으로 하며, UI 컴포넌트, 라우팅, 상태 관리, 애니메이션, 네트워크 통신 등을 지원합니다.
Flutter는 다양한 위젯(widget)을 제공하며, 이를 조합하여 원하는 UI를 구현할 수 있습니다. 이 위젯들은 모두 커스터마이즈가 가능하고, 하나의 위젯에서도 다양한 속성값을 지정할 수 있습니다. Flutter는 Hot Reload 기능을 제공하여, 코드를 수정하면 실시간으로 앱에 반영되는 것을 볼 수 있어 개발 효율성을 높일 수 있습니다. 플랫폼별로 고유한 디자인 가이드라인을 준수하여 앱을 개발할 수 있도록 도와줍니다. Flutter는 네이티브 코드와 상호작용할 수 있는 플러그인을 제공하여, 기존의 네이티브 앱과도 연동이 가능합니다.
그렇기에 Flutter는 안정적이고 높은 성능을 보이며, 커뮤니티가 활발하여 많은 패키지와 도구들이 제공되고 있습니다. 이러한 장점들로 인해 Flutter는 현재 많은 기업에서 선택하고 있으며, 대표적으로는 Google, Alibaba, Tencent 등에서 사용되고 있습니다.
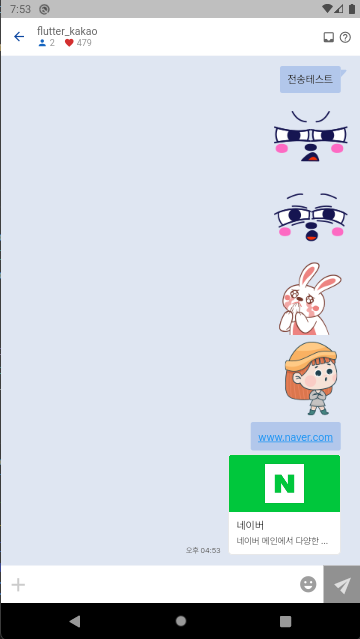
채팅서비스 체험하기
채팅방 진입

데모 화면에서 채팅방으로 진입하기 위해서는 CMS에 생성된 채널키를 포함시켜야 합니다.
만약 채팅방 개설 전 상태라면 Quick Start를 통해 채팅방 생성 및 채널키를 확인하는 방법을 습득해 주세요.
이후 대화명은 채팅방 안에서 사용할 대화명과 이모지를 입력 후 확인 버튼을 눌러 채팅방으로 진입해주세요.
채팅 하기

채팅은 텍스트 입력박스에 전송할 메시지를 입력후 전송버튼을 누르거나 엔터키를 눌러 전송하세요.
메시지전송이 정상적으로 진행되고 있다면, 다른 디바이스나, PC로 채팅방을 입장해보세요.
다른 사용자로 진입시에 채널키를 동일하게 입력하여 동일한 채팅방으로 진입후, 채팅을 메시지를 주고 받아보세요.
구현코드 확인
채팅방 진입
class CustomHandler extends ChannelHandler {
@override
void onJoinUser(ChannelResultModel message) async {
// ...
}
// ...
}
void main() async {
var channel = await VChatCloud.connect(CustomHandler());
var user = UserModel(
roomId: "YOUR_CHANNEL_KEY",
nickName: "USER_NICKNAME",
userInfo: {"profile": "1"}, // 원하는 데이터 입력
clientKey: "USER_UNIQUE_CLIENT_KEY", // 미 입력시 랜덤 생성
);
var history = await channel.join(user);
print(history);
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
채널객체 이벤트 처리
이벤트 처리를 위해선 ChannelHandler를 상속받아 필요한 함수를 Override 해야 합니다.
아래 예시에서는 ChannelHandler를 상속받아 CustomHandler클래스를 정의해 필요한 함수를 Override 하였습니다.
메시지 전송
var message = "메시지";
channel.sendMessage(message);2
채팅방의 특정 유저로 메시지를 전송
var message = "메시지";
var receivedClientKey = "받을 사람의 ClientKey";
channel.sendWhisper(message, receivedClientKey);2
3
채팅방에 메시지가 올라올 경우 발생되는 이벤트
class CustomHandler extends ChannelHandler {
// ...
@override
void onMessage(ChannelResultModel message) {
Map<String, dynamic> data = message.body;
var chatData = ChatItem.fromJson(data);
// 번역 사용 시
if (chatData.mimeType == MimeType.text &&
_channel.translateClientKeyMap[chatData.clientKey] != null) {
VChatCloudApi.googleTranslation(
text: chatData.message,
target: _channel.translateClientKeyMap[chatData.clientKey]!,
roomId: _channel.channel?.roomId,
).then((value) {
_channel.addChatLog(chatData
..message = value.data
..translated = true);
});
} else {
_channel.addChatLog(chatData);
}
}
// ...
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
접속한 유저로 귓속말 메시지가 올라올 경우 발생되는 이벤트
@override
void onWhisper(ChannelResultModel message) {
Map<String, dynamic> data = message.body;
var chatData =
ChatItem.fromJson(data..['messageType'] = MessageType.whisper);
_channel.addChatLog(chatData);
}2
3
4
5
6
7
채팅방에 공지 메시지가 올라올 경우 발생되는 이벤트
@override
void onNotice(ChannelResultModel message) {
Map<String, dynamic> data = message.body;
var chatData =
ChatItem.fromJson(data..['messageType'] = MessageType.notice);
_channel.addChatLog(chatData);
}2
3
4
5
6
7
채팅방에 커스텀 메세지가 올라올 경우 발생되는 이벤트
@override
void onCustom(ChannelResultModel message) {
var chatData =
ChatItem.fromJson(data..['messageType'] = MessageType.custom);
_channel.addChatLog(chatData);
}2
3
4
5
6
채팅방에 신규 유저가 접속 시 발생되는 이벤트
@override
void onJoinUser(ChannelResultModel message) async {
Map<String, dynamic> data = message.body;
var chatData = ChatItem.fromJson(
data
..['messageType'] = MessageType.join
..['clientKey'] = '',
);
_channel.addChatLog(chatData);
}2
3
4
5
6
7
8
9
10
채팅방에 유저가 나간 경우 발생되는 이벤트
@override
void onLeaveUser(ChannelResultModel message) {
Map<String, dynamic> data = message.body;
var chatData = ChatItem.fromJson(
data
..['messageType'] = MessageType.leave
..['clientKey'] = '',
);
_channel.addChatLog(chatData);
}2
3
4
5
6
7
8
9
10