# Overview
# Flutter
Flutter is a UI framework developed by Google, and is a tool for rapidly developing high-quality native apps on various platforms such as mobile, web, and desktop. It is based on the Dart language and supports UI components, routing, state management, animation, network communication, and more.
Flutter provides various widgets, and you can implement the desired UI by combining them. All of these widgets are customizable, and various property values can be specified in a single widget. Flutter also provides a Hot Reload feature, so you can see code modifications reflected in the app in real time, increasing development efficiency.
It also helps you develop apps by adhering to design guidelines unique to each platform. Flutter also provides plugins that can interact with native code, so you can work with existing native apps.
Therefore, Flutter is stable and shows high performance, and many packages and tools are provided due to the active community. Due to these advantages, Flutter is currently chosen by many companies, and is typically used by Google, Alibaba, and Tencent.
# Experience the chat service
# Enter chat room

In order to enter the chat room from the demo screen, you must include the channel key created in CMS.
If you are in a chat room before opening a chat room, go to the Quick Start tab Please learn how to create and check the channel key.
After that, enter the nickname and emoji to be used in the chat room, and press the OK button to enter the chat room.
# Chat

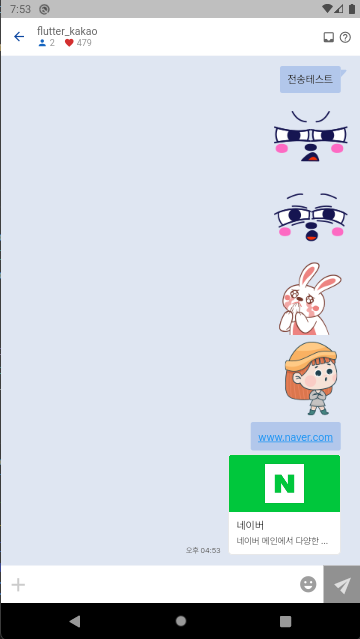
For chatting, enter the message to be sent in the text input box and press the send button or press the enter key to send.
If the message transmission is proceeding normally, transfer it to another device or PC. Enter the chat room.
When entering as another user, enter the same channel key to enter the same chat room, then send and receive chat messages.
# Check implementation code
# Enter chat room
class CustomHandler extends ChannelHandler {
void onJoinUser(ChannelResultModel message) async {
// ...
}
// ...
}
void main() async {
var channel = await VChatCloud.connect(CustomHandler());
var user = UserModel(
roomId: "YOUR_CHANNEL_KEY",
nickName: "USER_NICKNAME",
userInfo: {"profile": "1"}, // Enter the desired data
clientKey: "USER_UNIQUE_CLIENT_KEY", // Randomly generated if not entered
);
var history = await channel.join(user);
print(history);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
# Channel object event handling
To handle events, inherit ChannelHandler and Override necessary functions.
In the example below, we inherited ChannelHandler and defined CustomHandler class to Override the necessary functions.